According to Google, a webpage should maintain a CLS of less than 0.1 across all pages. This is important because a high CLS can result in a poor user experience, and it can be difficult for visitors to your site to find the content they're looking for.
In this post, I'll share a few things about CLS, but more importantly the resource that I used to help me to go from a 0.25 to 0.2 on GTMetrix.com. This resource also helped to get my Core Web Vitals score on mobile and desktop from fail to PASS!
What is cumulative layout shift (CLS)?
CLS refers to how much unexpected movement of visible elements happens on a page during load.
A good CLS score is important for delivering a seamless user experience. A bad CLS score can cause users to have a poor experience on your site, which could lead to them leaving.
You can improve your CLS score by ensuring that all elements on your page are sized appropriately and their positions are correct.
How is Cumulative Layout Shift (CLS) Measured?
Layout shift score (CLS) measures how often users experience unexpected layout shifts while viewing a page. Layout shift occurs when an element changes position unexpectedly, causing the user's view to shift. This can happen when an element is dynamically injected into the page or when the page content resizes. CLS is calculated by measuring the total of all individual layout shift scores for every unexpected layout shift that occurs during a pageview's worst "session window."
A session window is any 5-second span of shifts that occur while a user visits a page. Google looks for the 5-second interval that has the most shift penalties, and that's the score for that pageview.
To calculate a layout shift score, Google multiplies the impact fraction and the distance fraction. I'll break these down.
Impact fraction is how much viewport area an unstable element takes up between two frames. The distance fraction is how far from its original position an element moves between two frames. Together, these two factors help quantify how disruptive a layout shift is for users.
How Does Cumulative Layout Shift Impact SEO?
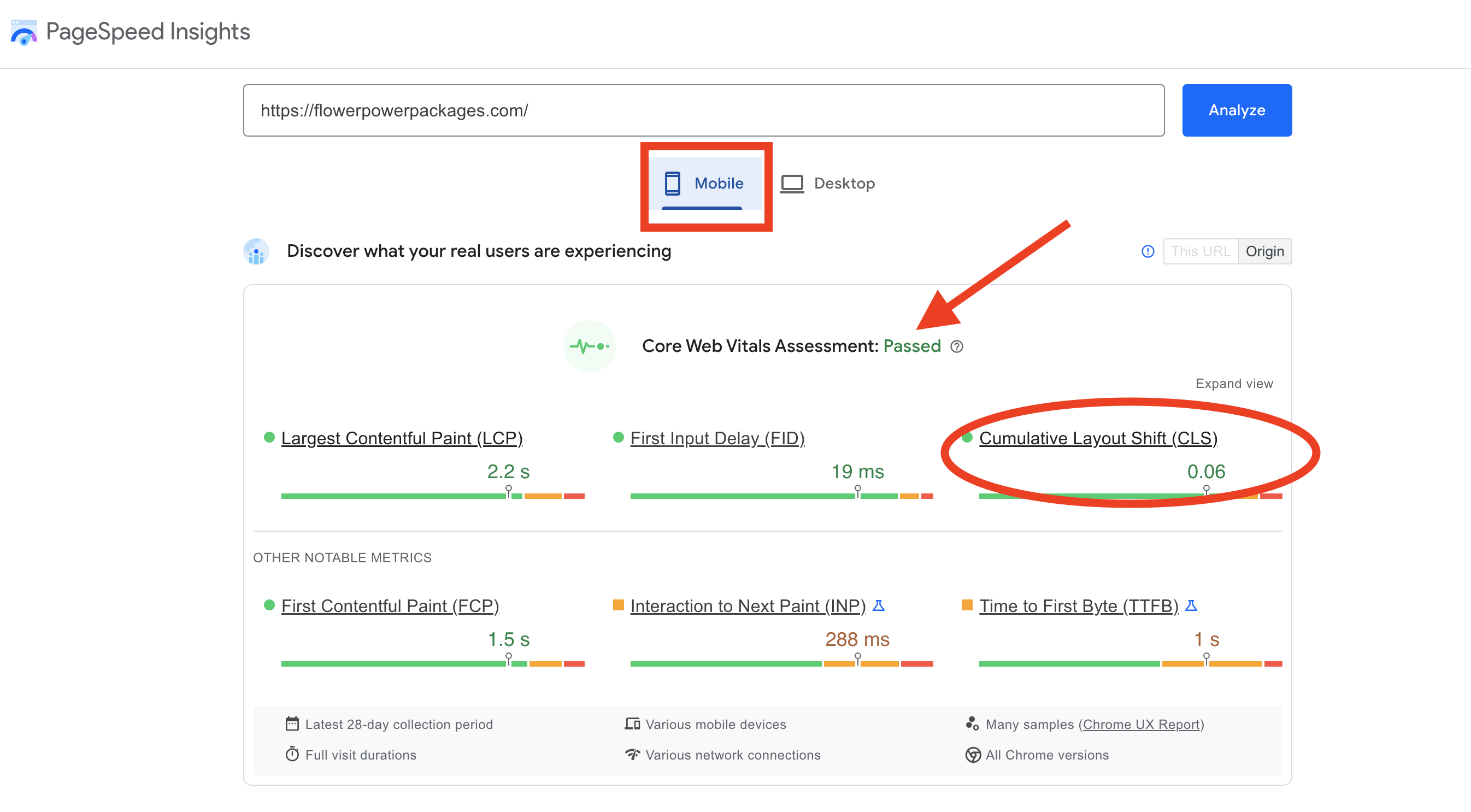
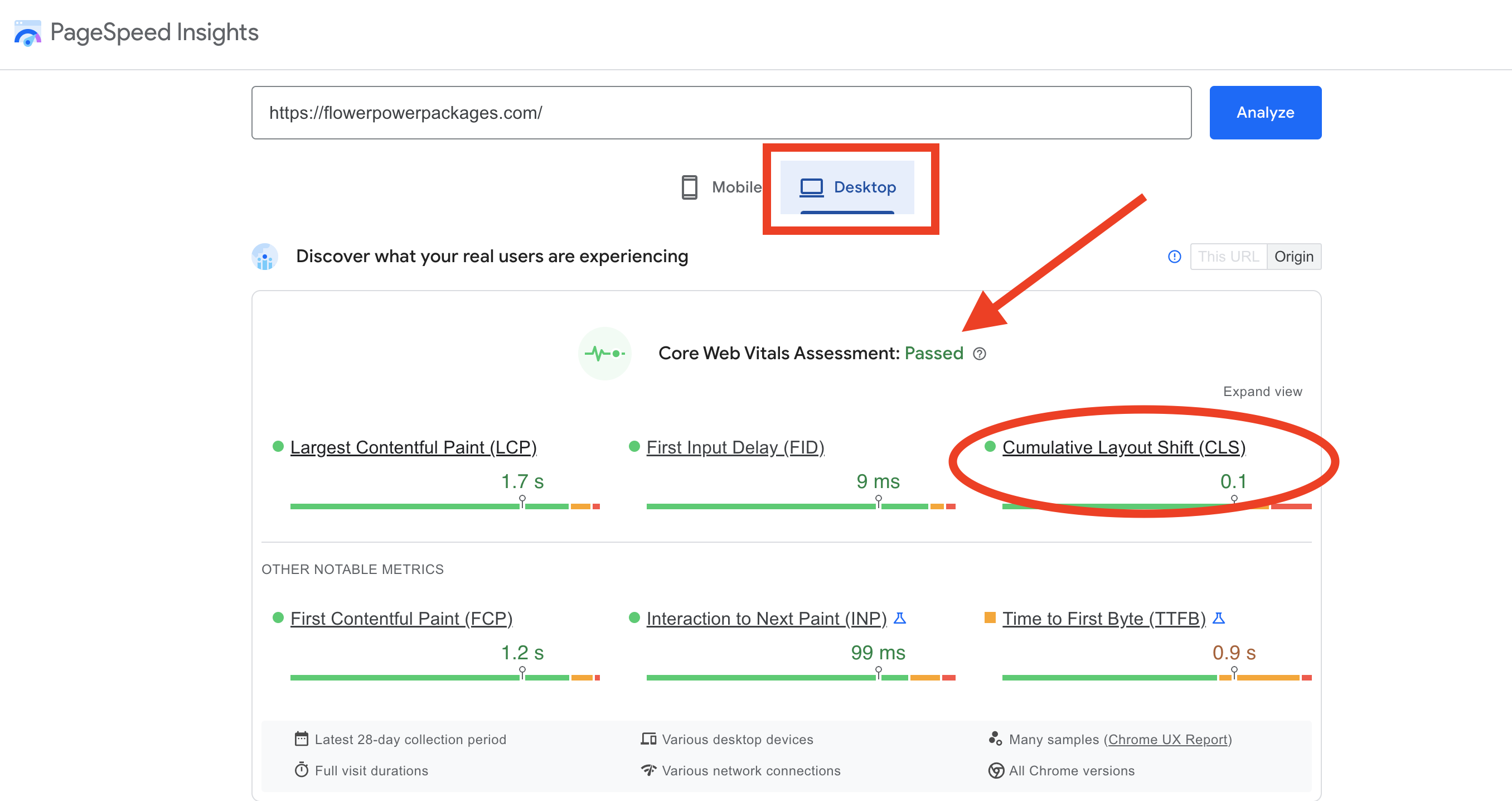
If you want your pages to rank well, you need to make sure they meet Google's standards for a good user experience. One way to do this is to ensure your pages have a good CLS (Cumulative Layout Shift) score. If your score is too high, it means that users are likely to see content moving around on the page as they try to read or interact with it, which can be frustrating and may even cause them to click on the wrong thing. You can check your CLS score using Google's PageSpeed Insights tool. If it's too high, there are some things you can do to improve it, such as optimizing your images and using async or defer JavaScript.
The term CLS stands for "Cumulative Layout Shift". In other words, it is a metric that measures how often visual elements on a page shift around while the page is loading. This can be caused by things like images or adverts loading in slowly, or by changes in the page layout that are not announced ahead of time. A low CLS score means that users are unlikely to experience unexpected layout changes, and a high CLS score means that users are more likely to encounter them.
On average, mobile URLs had a CLS score of 0.29, and desktop URLs had a score of 0.25. This means that visual elements on most pages are shifting around unexpectedly while the page is loading. Additionally, the percentage of "good" URLs (i.e. those with a low CLS score) declines as you move down the search results page.
How Can You Improve Your CLS Cumulative Layout Shift Score?
To help website owners improve their CLS score, Google offers both "lab tools" and "field tools." Lab tools allow you to simulate how your website would perform in search results under different conditions. For example, you can test different headlines or descriptions to see which ones are more likely to result in clicks. Field tools, on
Tools provided include:
- Chrome User Experience Report
- PageSpeed Insights (lab and field)
- Search Console (Core Web Vitals report)
- Chrome DevTools (lab)
- Lighthouse (lab)
- WebPageTest (lab)
- WaterFaller.dev (lab)
Common causes of layout shifts include:
- Images without dimensions
- Ads, video and other embedded objects or iframes without dimensions
- Dynamically injected content
- Late-loading CSS where styles are applied after other items have been loaded
- Web fonts causing flashes of invisible or unstyled text
- Elements on the page that wait for other items to be loaded over the network before appearing
- Animating elements by “height” and “width” instead of CSS’s “transform: scale()”
- Animating elements by “top”, “right”, “bottom” or “left” instead of CSS’s “transform: translate()”
Do You Know Your CLS Score?
You can check it using the following two websites:
If your CLS is above 0.3, feel free to reach out to the person that helped me go from a 0.25 to 0.2.
Use my resource saif_garwan to improve your CLS!



Why is my GTmetrix Performance Score different from PageSpeed Insights, WebPageTest, and web.dev?
If you found this article informative, subscribe to our newsletter to receive more content like this regularly. Please make sure to check your Promotions or SPAM folder if you don't receive a confirmation email. Mastering P.o.P newsletter covers a wide range of SEO & Digital Marketing topics, and it's free to subscribe to. Want to join a live Zoom call? It's FREE! Join a Digital Marketing & SEO Live Zoom Call with Mastering P.o.P's Tia Jones.


